
Zmiany w szablonach Standard. Sprawdź, jak prawidłowo zaktualizować komponenty
Na naszym blogu informowaliśmy już o tym, że opracowaliśmy komponenty Standard nowej generacji i dodaliśmy do szablonów aktualizacje, które wpłyną pozytywnie na PageSpeed i SEO twojego sklepu internetowego od IdoSell. Jeśli zdecydowałeś się na aktualizację komponentów w szablonie twojego e-sklepu - sprawdź, jak zrobić to prawidłowo.

Szablon Standard to baza każdego sklepu w IdoSell. Są uniwersalne i odpowiednie dla różnych branż, ponieważ zostały zaprojektowane z myślą o łatwej nawigacji zarówno dla właścicieli sklepów, jak i konsumentów. Dostępne są w kilku wersjach bezpłatnie dla wszystkich merchantów korzystających z platformy IdoSell i można dostosować je w podstawowym zakresie (zmiana fontu, koloru czy zaokrągleń elementów). Idealnie sprawdzą się na start, a jeśli potrzebujesz dostosować wygląd szablonu do swojego brandu, możesz skorzystać z takich rozwiązań jak Composer, Prace Kontraktowe czy Redesign. Szablony Standard są regularnie aktualizowane, a zmiany wdrażane są bezpłatnie. Dowiedz się więcej o szablonach Standard.
Ostatnie wydanie szeregu usprawnień pod PageSpeed i SEO oznacza wprowadzenie zmian w wielu komponentach oraz dodanie kilku zupełnie nowych komponentów.
Jeśli aktualizujesz komponenty Standard do wersji udostępnionej 1 sierpnia 2024 lub później, upewnij się, że w twoim szablonie znajdują się także najnowsze wersje poniższych komponentów:
1. Układ
- Strona HTML STANDARD [GRID] - STANDARD (envelope) [aktualizacja]
- Javascript + CSS + TXT (menu_javascript) [aktualizacja]
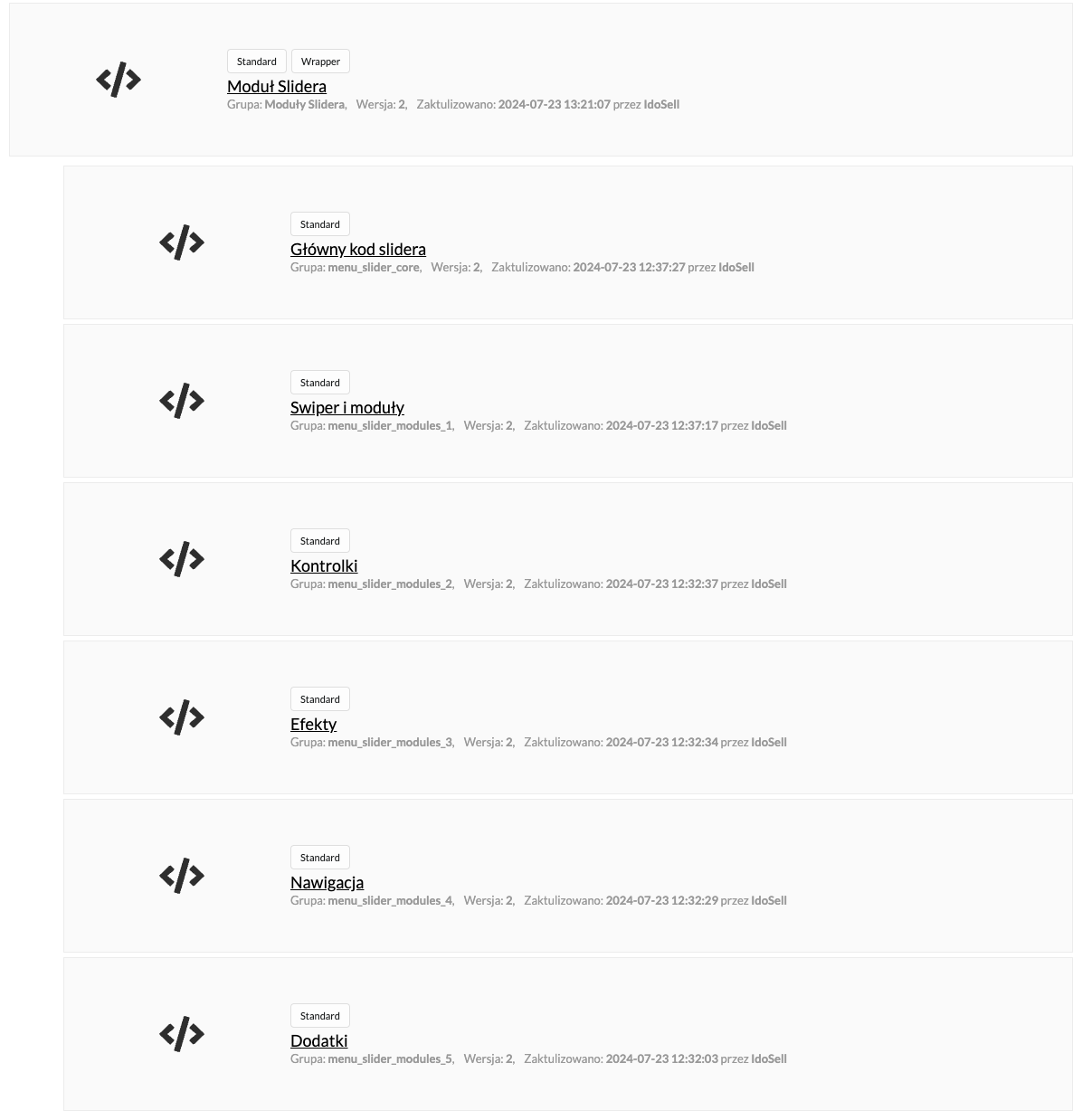
- Moduły slidera (menu_slider_modules) [nowy komponent typu Wrapper do osadzenia na samym dole stopki strony]

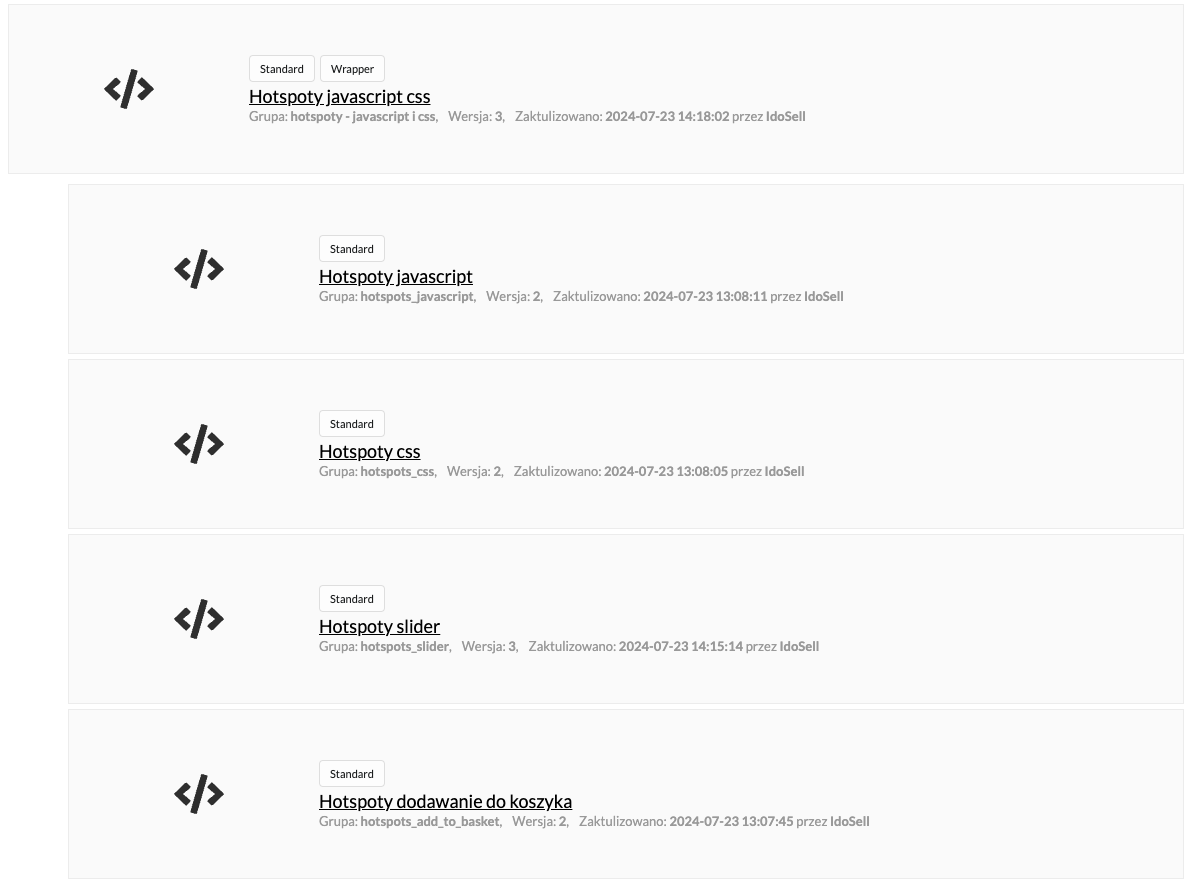
- Hotspoty javascript css (hotspots_javascript_css) [nowy komponent typu Wrapper z grupy “hotspoty - javascript i css” do osadzenia na samym dole stopki strony]

- jQuery (jquery) [nowy komponent do osadzenia na samym dole stopki strony]

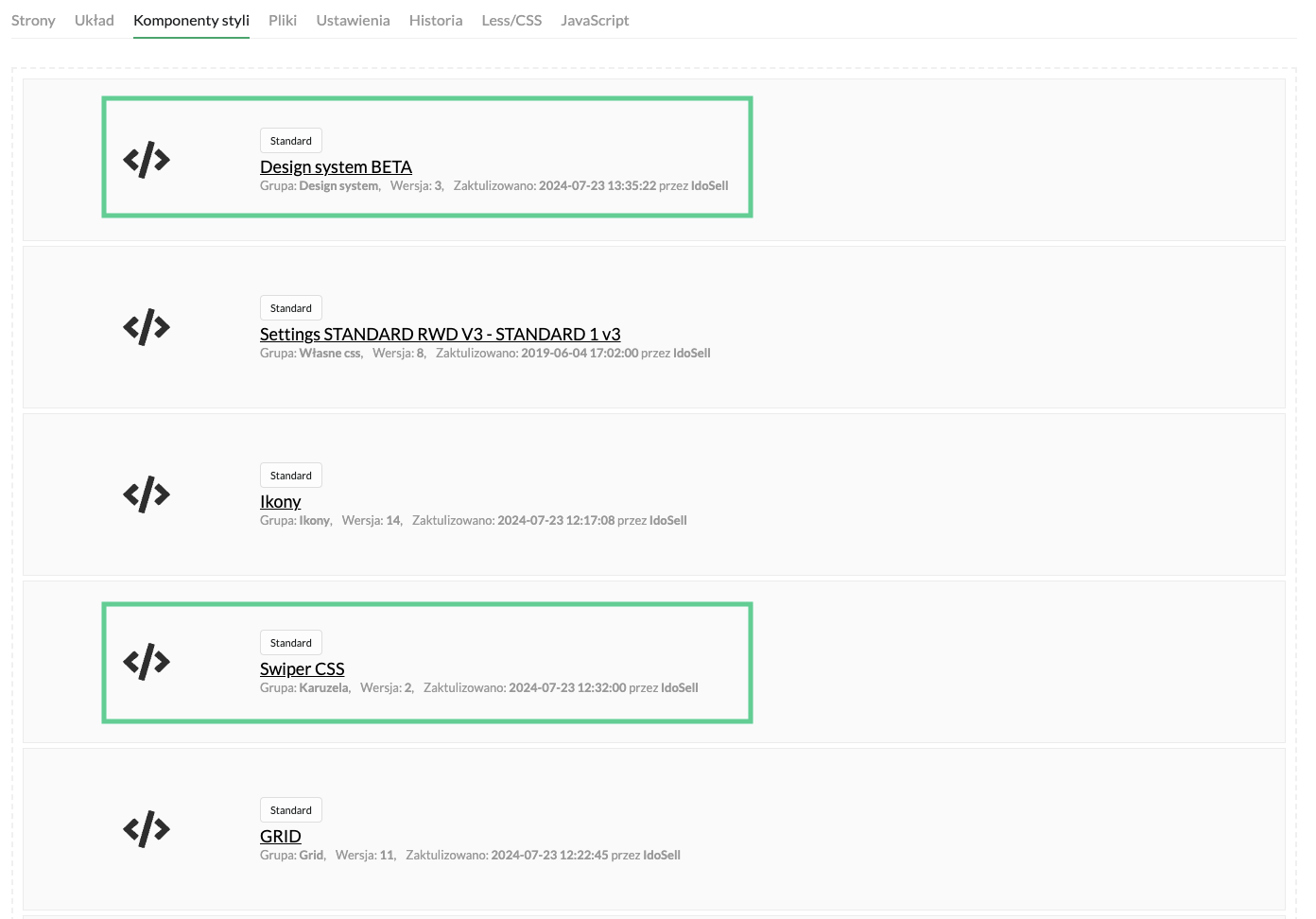
2. Komponenty styli
- Design system (css_components_design_system) [nowy komponent do osadzenia górze komponentów styli]
- Swiper CSS (css_components_carousel) [nowy komponent do osadzenia górze komponentów styli]

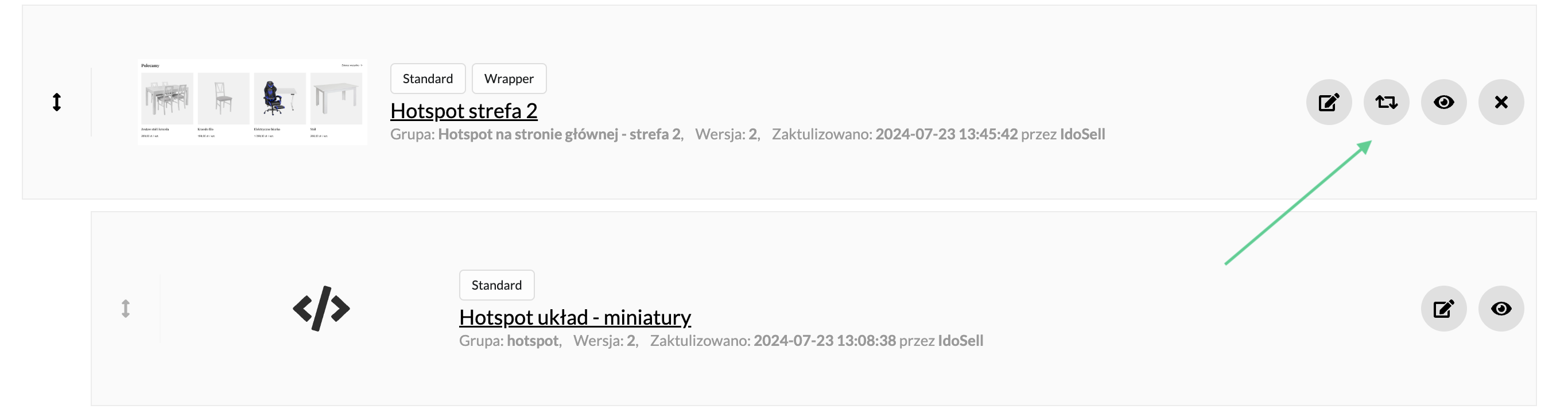
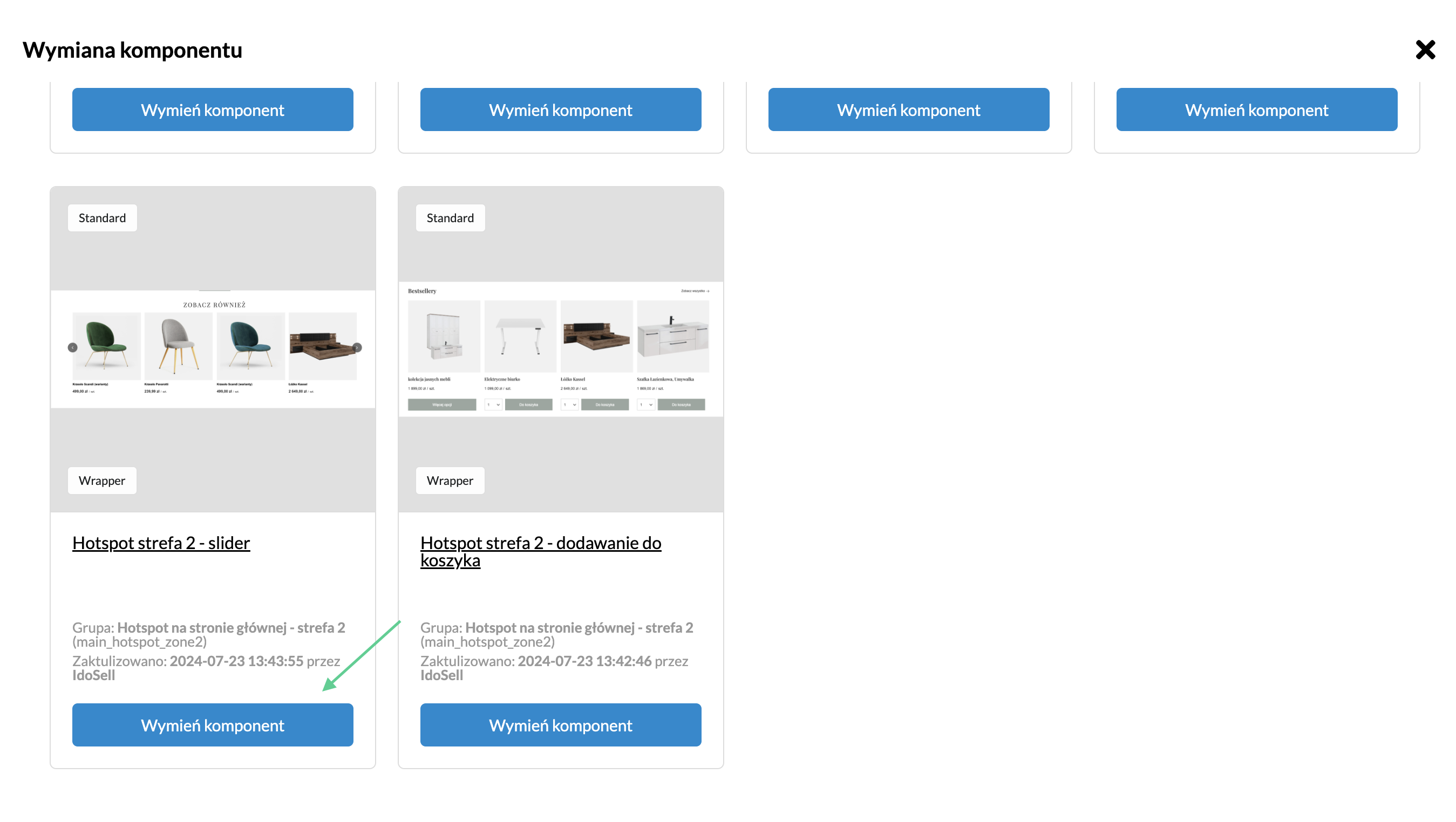
3. W przypadku szablonów bazujących na Standard Fashion v3 system aktualizacji komponentów jako domyślne strefy rekomendacji osadzi wersje statyczne. Żeby zmienić je na wersje przewijane skorzystaj z opcji "Wymień komponent" i wskaż komponent w formie slidera.


Powiązane treści

